vue版本引入组件js 上传 json格式文件演示图数据提交实例父级组件<script > const app = Vue.createApp({ data(){ return { data:{ ...
描述
vue版本
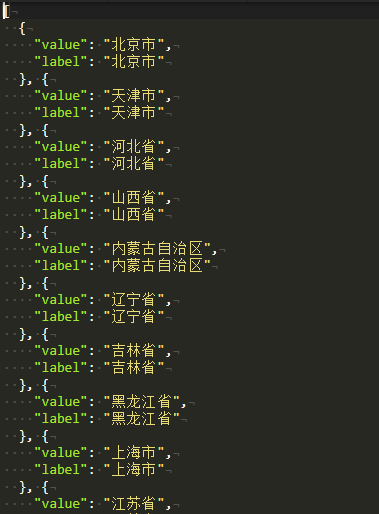
引入组件js 上传 json格式文件

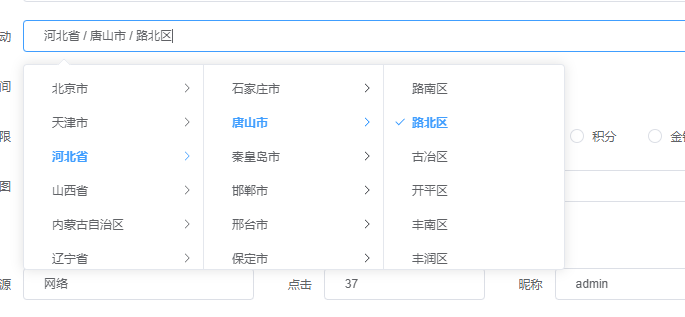
演示图

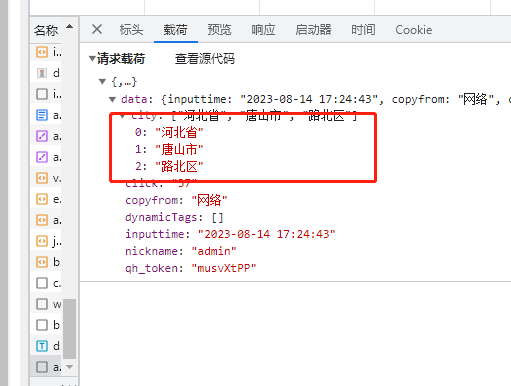
数据提交

实例
父级组件
<script >
const app = Vue.createApp({
data(){
return {
data:{
}
},
mounted(){
},
methods:{
citys(value){
this.data.city = value
},
},
}).use(ElementPlus)
app.component('shengshiqu',shengshiqu)
app.mount('#add-app');
</script>安装组件
use(ElementPlus)
安装联动组件
app.component('shengshiqu',shengshiqu)挂载实例
app.mount('#app');子组件
const shengshiqu = ('shengshiqu', {
template: `
<el-cascader :props="checkstrictly" @change="change" filterable style="width:100%" v-model="optiondata" clearable :options="addressOptions" cle></el-cascader>
`
,
props: {
type:{
type:Number,
},
treeoption:{
type:Array,
},
checkstrictly:{
type:Object,
},
is_clear:{
type:Boolean,
default:false
},
},
watch:{
is_clear(val){
if(val){
this.addressOptions = []
}
}
},
data(){
return{
optiondata:this.treeoption,
addressOptions:[],
}
},
mounted(){
this.init()
},
methods: {
init(){
var url
if(this.type == 1){
url = '/public/static/js/shengshiqu/city-data-level3.json'
}else if(this.type == 2){
url ='/public/static/js/shengshiqu/city-data-level2.json'
}else if(this.type == 3){
url = '/public/static/js/shengshiqu/city-data-level1.json'
}
axios.get(url).then(response => {
this.addressOptions = response.data
})
},
change(val){
this.$emit('city',val)
}
},
});把值传回父级组件
this.$emit('city',val)父级接收值
this.data.city = value
0
收藏
海报





 鄂公网安备42282602000148
鄂公网安备42282602000148