最近群里很多人问极致CMS如何实现自定义字段内容筛选包括单选和多选,今天小郭就来分享一下实现方法和具体的代码。效果如下图:先看一下单选内容筛选的代码,用screen标签:{s...
描述
最近很多人问极致CMS如何实现自定义字段内容筛选包括单选和多选,今天黑猫查查网就来分享一下实现方法和具体的代码。
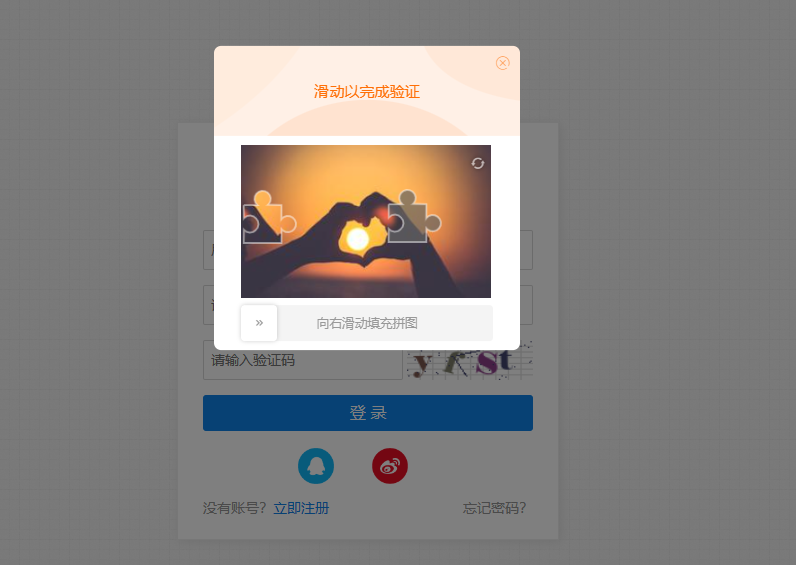
效果如下图:

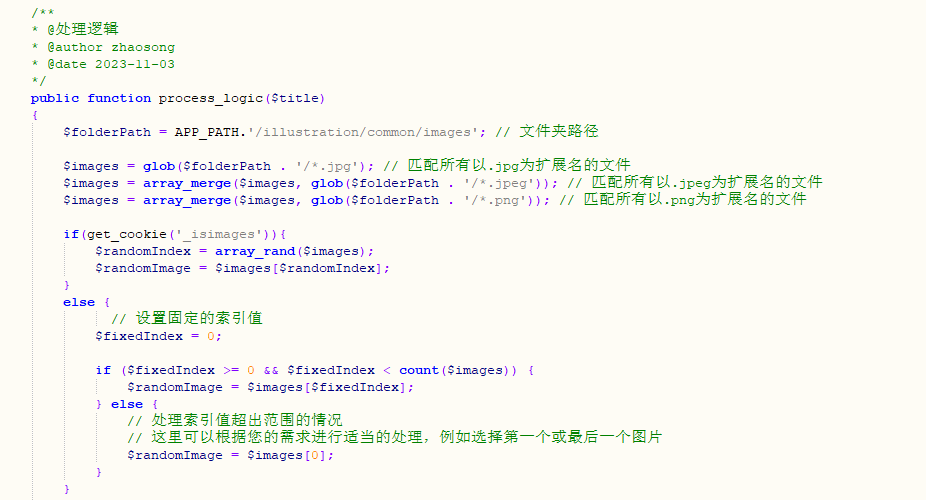
先看一下单选内容筛选的代码,用screen标签:
{screen molds="product" orderby="orders desc" as="s"}
自定义字段名字:{$s["fieldname"]}
自定义字段选项输出:
默认全部/全选:
对应链接:{$s["url"]}
判断选中:{if(!isset($filters[$s["field"]]))}选中全部{/if}
对应值为:0 {foreach $s["list"] as $ss}
*每个选项链接:{$ss["url"]}
每个选项字段:{$s["field"]}
每个选项名称:{$ss["value"]}
每个选项对应的值:{$ss["key"]}
判断是否已选:
{if(isset($filters[$s["field"]]) && strpos(",".$filters[$s["field"]].",",",".$ss["key"].",")!==false)}
这里写选中时的标识
{/if}
{/foreach}
{/screen}前面提到过,选项链接的缺省值,都讲的是单选筛选,也就是说,一个选择字段,只能选择一个参数,不能选择多个参数。 比如:颜色colors:红色,白色,黄色,只能选择一种颜色进行筛选。
现在我就要讲解如何支持同时选择红色、白色两个选项的筛选 (官方DEMO就是多选筛选) 多选筛选关键一个地方在于,如何把多个选项同时传给后端处理,我用官方demo中的筛选链接讲解。
http://demo.jizhicms.cn/screen-product-1-categories-1,2-brands-1-os-.html
screen:标识这个链接请求的是screen筛选控制器
product:产品模块的标识
1:对应的栏目ID值
categories-1,2-brands-1-os-:传递的筛选参数
很容易看出上面传递的筛选参数用-拼接两个参数,用,拼接多个参数值,而空值则代表缺省,
下面看ajax请求多选筛选:
function get_tpl(jz_screen){var tid = {$type["id"]};var molds = "{$type["molds"]}";//Screen/index/molds/$1/tid/$2/jz_screen/$3//screen-molds-tid-jz_screenvar gourl = "{fun get_domain()}/screen-"+molds+"-"+tid+"-"+jz_screen+".html";
$("#gourl").val(gourl);
$.ajax({
url:"{fun U("screen/index")}",//请求的url地址// dataType:"json",//返回格式为json async:true,//请求是否异步,默认为异步,这也是ajax重要特性 data:{tid:tid,molds:molds,jz_screen:jz_screen,ajax:1,ajax_tpl:1},//参数值 type:"GET",//请求方式 beforeSend:function(){
//请求前的处理 },
success:function(r){
if(r==1){
$(".products").html("暂无数据~");return false;
}
$(".products").html(r);
},
complete:function(){
//请求完成的处理 },
error:function(){
//请求出错处理 alert("网络错误");
}
})
}用jz_screen作为筛选字段的拼接的参数传递,筛选控制器处理这个字段内拼接的参数及参数值 。
上一篇
已经是第一篇





 鄂公网安备42282602000148
鄂公网安备42282602000148