
“我们选择做设计,是为了什么? ” 初入设计专业,导师曾留下这样一个问题。
不知从何时起,市场与行业的激烈角逐让身为设计师的我们愈发意识到 “商业价值” 的重要性。我们聚焦于业务,从数据角度进行设计推导;或是深耕体验,探索信息传达的同时如何进一步 “提效”、 “降噪”...... 我们期待以理性、专业的设计为业务发展提供更多价值和可能性。
但这是否代表了 “设计” 的全部?原研哉大师的一段话或许道出了朴素的初心 —— “设计,实则就是我们对生活的发声,无所谓什么社会贡献,想方设法得让我们的生活变得更好,这个过程就是一种设计。” 点滴创造,都应是对生活、爱和希望的表达,作为设计者,在服务于功能信息与商业化外,还存在着哪些更深层的价值可以去追寻?对此,跟随着有道翻译官 4.0 版本产品升级,我们进行了一系列的设计探索。

不同年龄段的学习者对学习产品有不同的诉求。近年来,有道翻译官的小初高年龄段用户占比逐渐提升,目前已经超过了 53%,相对有道词典用户更为年轻化。因此,除了满足快捷准确翻译的刚需,我们也尝试探索了学习者背后潜藏的深层需求。

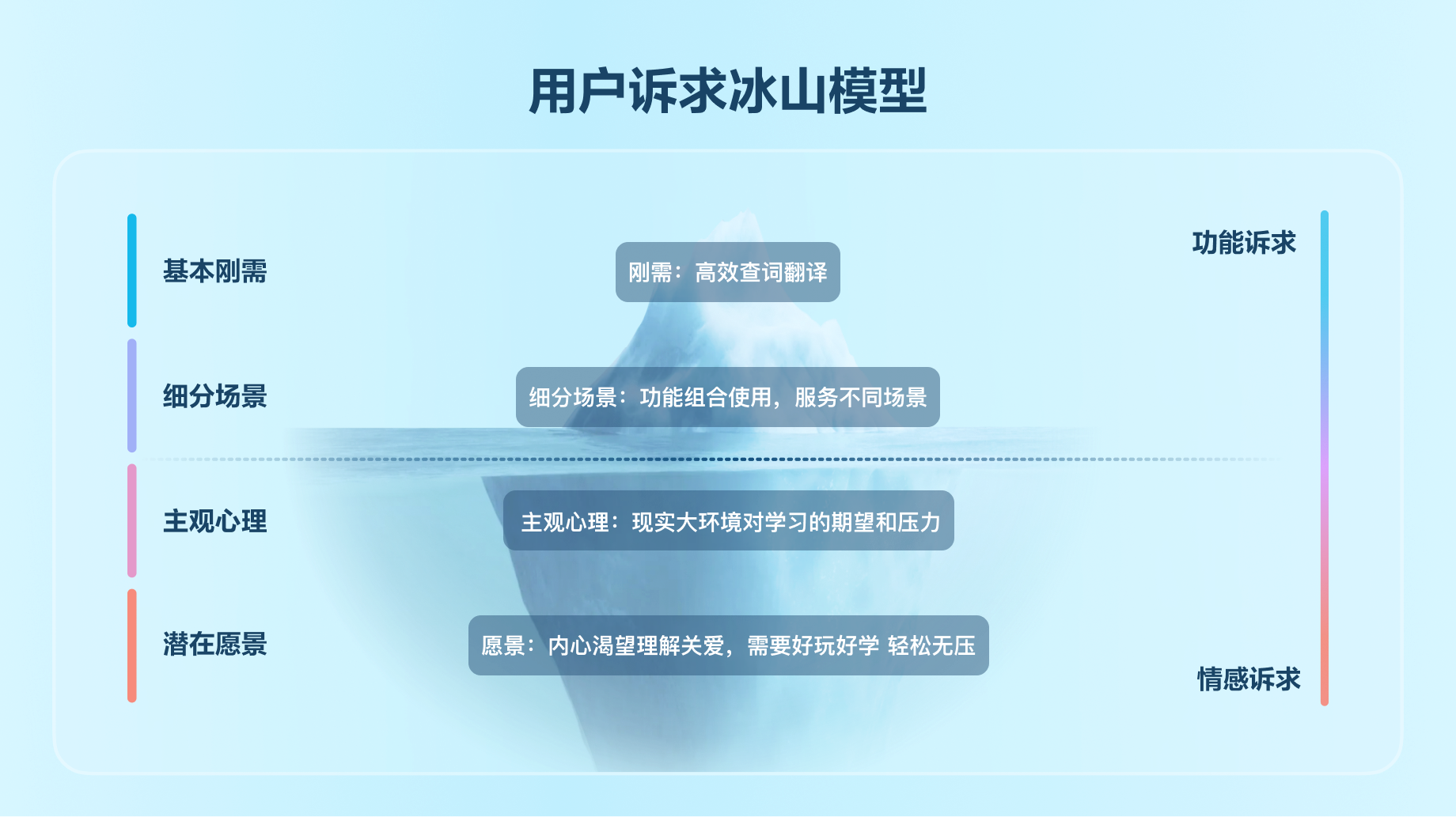
如冰山模型所示,掩藏在水面下的情感诉求很容易被忽视。面对大环境对学习的期望与压力,青少年他们需要被理解与关爱,渴望轻松的学习氛围。据《 2020 年精神心理报告 》统计,我国精神疾病患者中青少年群体占比的增长最为明显 —— “对比 2019 年增长了 55%,未成年人是当前精神心理健康工作的重点关注人群”。大家对学习的认知正在发生变化,不再只关注分数及学校,他们的身心健康越来越被重视。
用「爱和陪伴」守护学习者的成长,回归教育本真。本次改版中,除对交互体验的全面升级外,我们也希望通过有温度的设计塑造一个好用且有正向情绪的产品,陪伴青少年健康成长。
串联整体的情绪传达
对于产品情感化的塑造,不仅是聚焦于缺省页的有趣、图标的精致,而是需要贯穿于功能、体验、视觉表现、内容的始终。它可能是色彩定义中暖色与冷色的占比、交互中操作路径的安排,也可能是动效曲线的微小调整。每一处细节,最终串联起来共同宏观地传递出产品的情绪和带给使用者的感受。在有道翻译官 4.0 设计中,为形成连贯的情绪体验,不仅要提升翻译功能主流程效率,使原本简洁的体验更加高效易用,同时也需关注学习者的正向情绪引导。
由此我们对于设计目标做出了定义:
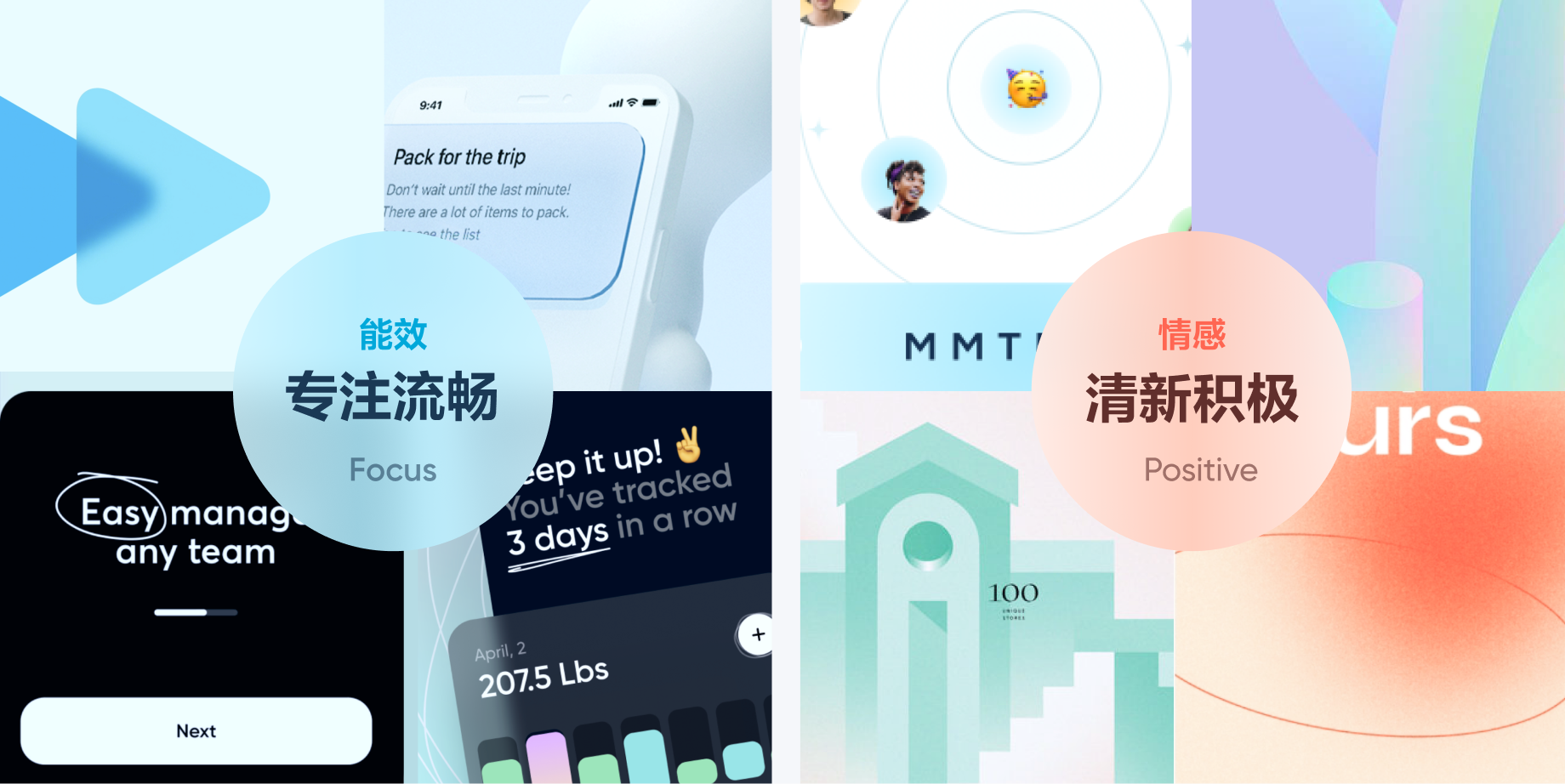
① 专注轻盈的功能体验
② 清新治愈的情感氛围

打磨体验:专注流畅
有道翻译官的核心是专业高效的工具属性。通过改版前的用户调研与反馈数据可以发现,用户整体评价中 “简洁”、“专业” 的提及频率很高,能够快速且准确得到查词、翻译结果是翻译官为用户长期以来形成的品牌印象。因此内容呈现得“专业”,学得更 “专注”、用得更“流畅”,是我们需要优化的重点。我们进行了如下改变 ——
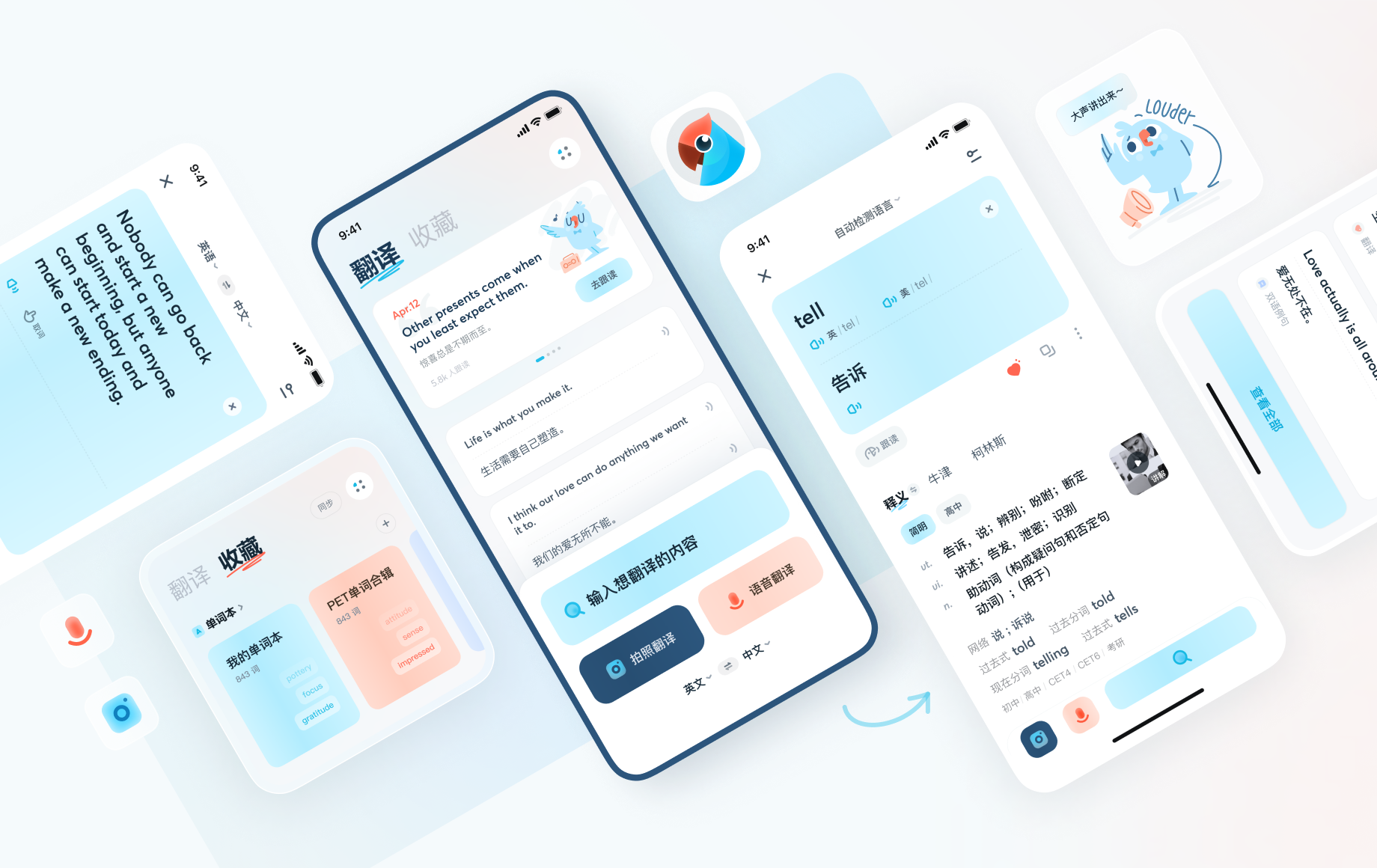
1 重构首页布局,翻译更顺手
据统计翻译官用户在启动应用后,85% 以上的使用情境集中于内容输入及翻译语种选择。因此在交互层,依据首页功能触发频次排序,将优先级最高的搜索区置于手部操作热区内,以吸底 “浮层” 形式突显功能层级;操作按钮强化可点击感,文字、语音或是拍照翻译都能在最显著的位置一触即达。浏览频率相对较低、但对于用户学习重要的翻译记录 “壹句” 跟读模块安排在下一层级,使原本平铺的内容互不干扰,都能够被快速找到。

在学生作业练习、出门旅行等实际场景中,常有文字、对话、拍照翻译需求交叉出现的情况。此前在翻译一段文字后,如需要换用其他模式,用户需要退回首页寻找入口,循环使用效率较低。新版本交互中,对多场景翻译做出优化 —— 输入按钮始终在翻译结果页底部待命,无论何时,快速唤起你要的模式,就像在聊天中一样简单流畅~

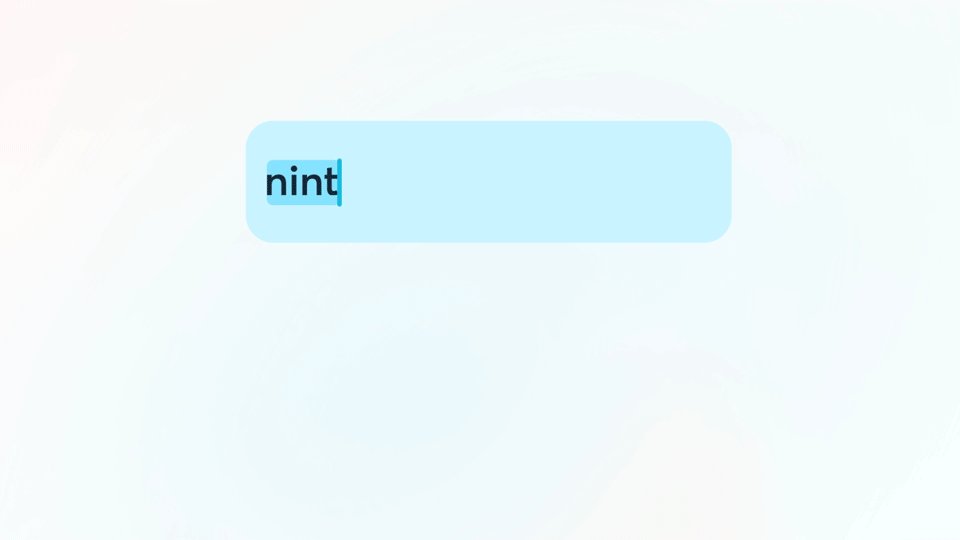
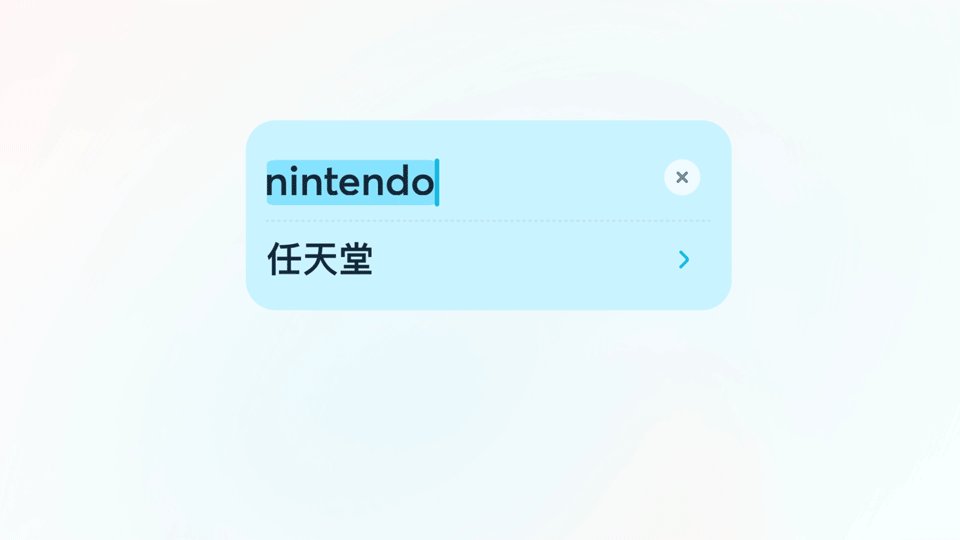
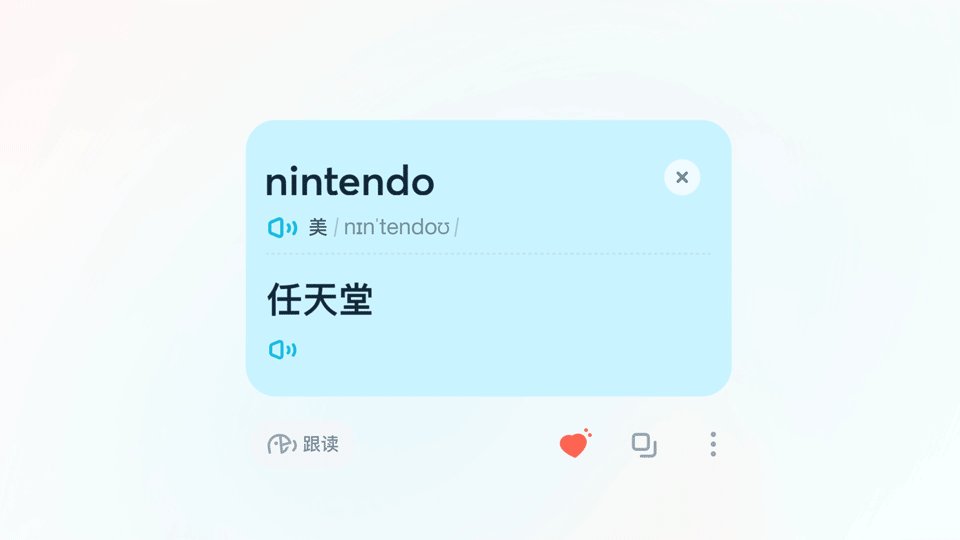
2 流程 “视觉锚定”,看得更专注
当你复制或记忆了一段需要翻译的内容,此时看到输入框,最希望的一定是快速出现正确的翻译结果,其他都请勿打扰。我们如何通过设计减少用户翻译过程中的注意力消耗,让这个目标更好地实现?新版翻译官尝试在输入的前、中、后,将搜索框以一致的色彩、样式和动效相衔接,打造视觉关联,引导用户视线 “锚定” 在这一元素上,专注于随即出现的简明翻译结果,助力翻译更快一步为你呈现。

3 功能分类直观,认知更轻松
分类是人脑识别外部世界的本能方式。将复杂的信息分类整合,明确区分查词结果页的释义模块与专业模块,从而满足不同群体所需,减轻用户信息压力,为用户带来轻松愉悦的阅读体验。此外,在翻译结果页排版上,通过强化文字对比关系、依据间距倍数关系排布信息疏密,内容浏览更有节奏。

品牌情感:是工具,亦是陪伴
作为被学生群体广泛选择的翻译应用,有道翻译官是否只需做一个静默的工具?
无数次,它看到他们打开应用时,疲于应付课业的压力;听到那些略显青涩却不放弃练习着口语的朗读声,它都在见证 —— 但对于学习者,它的存在却是既熟悉又陌生,似乎仅是图标上的一只小鹦鹉。我们期待有道翻译官还能做的更多,就像教育心理学告诉我们一样 —— 学习效果与情绪情感体验密切相关。如果你给了孩子学习的时候正向的情感体验,他感到愉快、成就感,他会对学习会产生更浓的兴趣,反之则会对学习产生反感。
爱和鼓励的适度体现、打造正向的情感体验,是设计团队在新版本探索中另一个关注的重点,也是对品牌形象的进一步升级。设计中主要从「情感元素的贯穿、IP 塑造、品牌标识升级」三方面着手。
1 情感元素贯穿,打造积极氛围
有道翻译官作为学习类产品,时刻考虑可用性、功能性,在产品设计过程中规划 信息/体验/艺术 三者的关系占比。翻译官的功能效率与情感氛围占比保持 7 : 3。

形态:整体界面元素保持直线与曲线占比 7 : 3,保持卡片、按钮、图标等元素的曲线比例,提升亲和感受;
颜色:升级更轻量品牌蓝色,添加轻盈渐变色,创造温和平静的学习氛围;
质感:使用学习场景相映射的笔触,结合弥散投影与留白,给用户带来轻松无压的体验。
......

2 伴学 IP 塑造,用愉悦打动用户
IP 融入增加产品的情绪触点 —— 产品联结用户的核心,是用户有被爱、被关心的感受,当用户觉得别人能注意或关注到自己时,往往会产生更强的内部动机。产品中需要增加一些有温度情绪触点的,让用户的使用过程不孤单。
来认识一下翻译官新 IP 吧!新版本升级视频结尾、身份选择页面、首页壹句都有圆滚滚鹦鹉 IP 出现,在用户接触的第一触点增加积极治愈的情绪,传达品牌气质与理念。

IP 融入引导用户的正向情绪 —— 关注用户使用情绪,打造让用户愉快的时刻,引导积极正向情绪。通过 IP 正向治愈的话术,引导学习中的各种负面情绪,焦虑、等待...我们,来制造正向愉悦的气氛;例如语音录入声音小,没有听到“大点声读出来”。收藏也不是没有情感的“加入收藏”转换为更加轻松的状态“把喜欢的都装进口袋”等。
产品中还有很多正向设计,欢迎大家来体验,感受学习中不经意的暖心~


 鄂公网安备42282602000148
鄂公网安备42282602000148